
如果你習慣在 Mac 使用 Safari 瀏覽器的話,那麼基於任何原因,你可能會想要使用 Safari 開發者工具來檢視網頁原始碼或監控網頁。但 Safari 不像 Google Chrome 那樣可直接在網頁按右鍵並選擇「檢查」就能開啟「開發者工具」。
不過沒關係,我們只要開啟 Safari 的「顯示網頁開發者功能」後,就能使用網頁選單或快捷鍵快速打開 Safari 開發者工具了!接著你一樣就能檢視該網頁的原始碼資訊。

如何在 Mac 開啟 Safari 開發者工具?
想在 Mac 使用 Safari 開發者工具的話,首先我們必須先開啟 Safari 瀏覽器的「顯示網頁開發者功能」,開啟後就能使用快捷鍵或網頁選項來快速打開 Safari 開發者工具,詳細方法與步驟如下:
啟用「顯示網頁開發者功能」
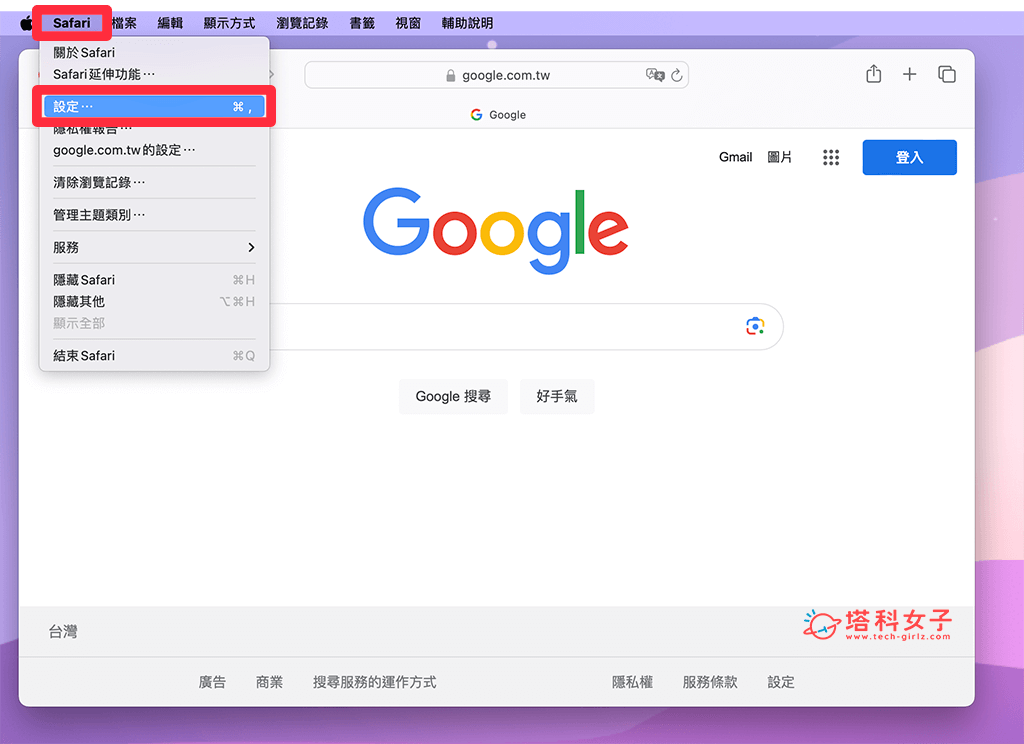
- 打開 Mac 上的 Safari 瀏覽器後,點一下頂端選單列的「Safari」選項。
- 點選「設定⋯」(舊版為「系統偏好設定⋯」)。

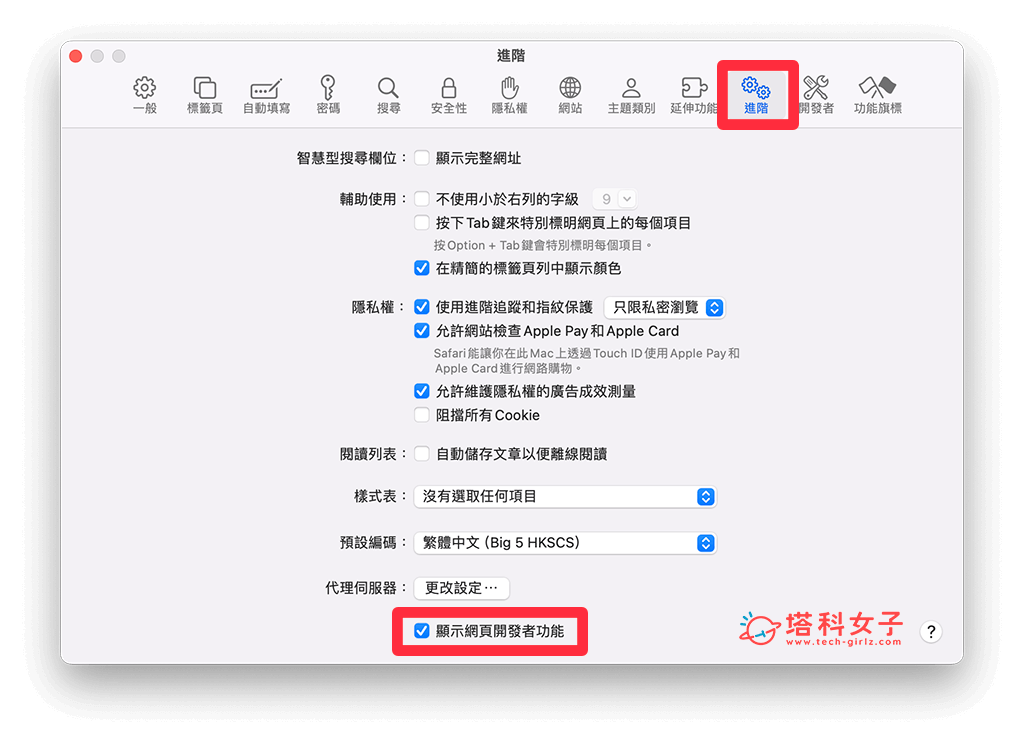
- 開啟 Safari 設定頁面後,請切換到「進階」分頁,並在最下方開啟「顯示網頁開發者功能」。

開啟 Safari 開發者工具
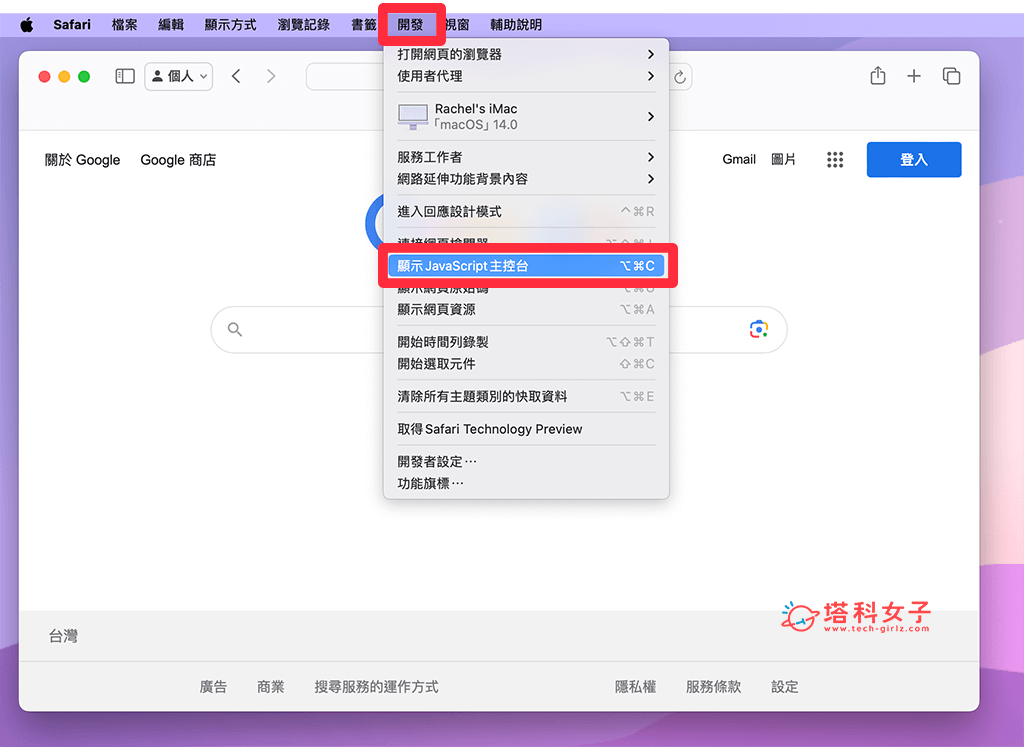
成功開啟「顯示網頁開發者功能」後,現在到你想啟用 Safari 開發者工具的該網頁上,點一下最上方選單列的「開發」選單,然後點選「顯示 JavaScript 主控台」選項,或者你也能按開發者工具快捷鍵「Option + Command + C」。

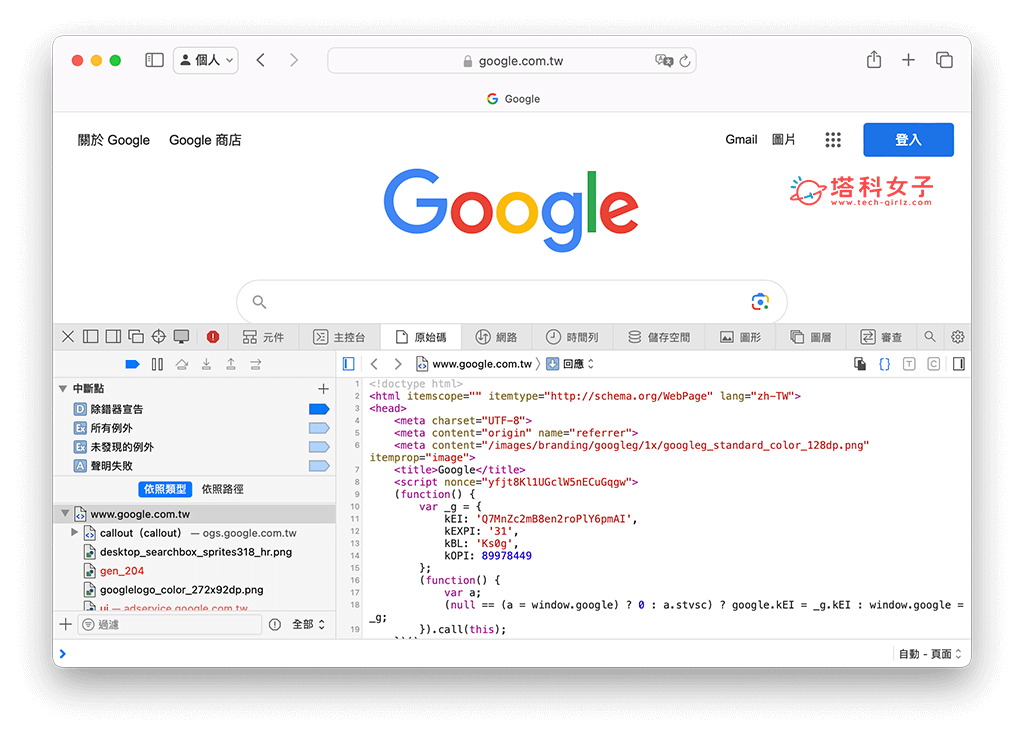
這樣就可以快速開啟 Safari 開發者工具囉!這邊就會顯示主控台、原始碼、時間列、儲存空間、圖形等分頁讓你自由查看追蹤網頁細節與各項數據資料。

總結
如果你想在 Safari 查詢某一個網頁的原始碼,或是想監控某個有問題的網頁時,都可以參考本篇教學的方法先到 Safari 設定裡開啟「顯示網頁開發者功能」,然後你之後就能透過「開發」選單裡的「顯示 JavaScript 主控台」功能或者是直接按快捷鍵「Option + Command + C」來迅速開啟 Safari 開發者工具囉!
需要注意的是,如果你沒有先開啟「顯示網頁開發者功能」,然後就直接按快捷鍵的話,那麼 Safari 是不會出現任何反應的,一定要先打開此選項才可以喔!
