
前陣子許多用戶發現他們的 iPhone Google Chrome 網址列跑到底部,且也無法改回來,而現在 Google 終於增加了 iOS 自訂 Chrome 網址列位置的選項,我們現在可以自由選擇 iPhone Chrome App 網址列位置,無論你喜歡置頂在最上方,或者是置底在底部都可以!
目前我們有兩種方法可以更改 iPhone Chrome 網址列位置,以下會有詳細的設定方法與步驟教學。

如何將 iPhone Chrome 網址列置頂在上方或置底在底部?
在設定 iPhone Chrome 網址列置頂或置底之前,我們需要將 Google Chrome App 更新到最新版,這樣才會出現可調整的選項,請先前往 App Store 更新 iOS 版 Chrome App,更新後完成,也建議大家可以先關閉 App 後再重新開啟。
方法一:長按 Chrome 網址列
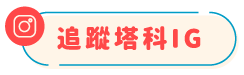
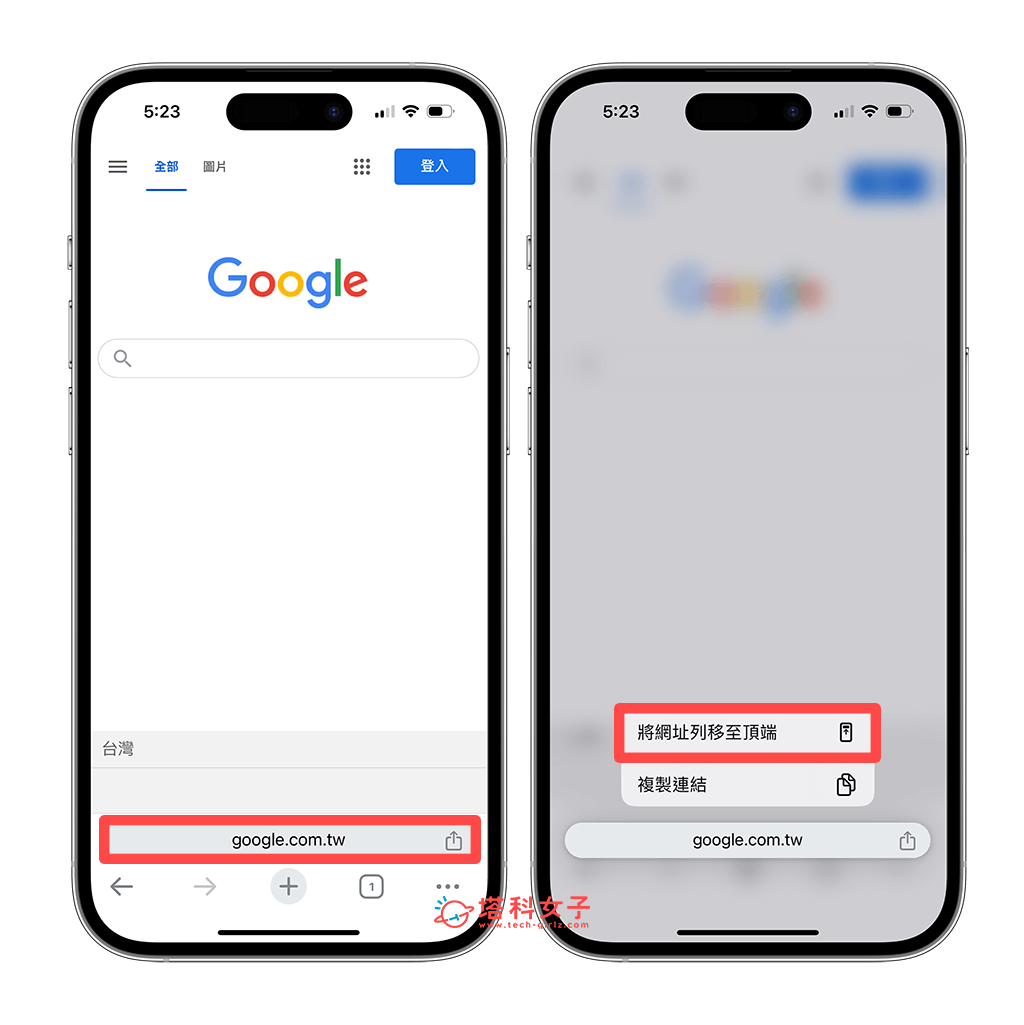
首先第一個方法,我們只要在 iPhone Chrome App 裡長按「網址列」,它就會出現「將網址列移至底部」或「將網址列移至頂端」的選項,取決於目前你的 Chrome 網址列位置,點選你偏好的選項後即可完成。
例如目前你的 Chrome App 網址列在底部,你想移到上方,那我們就長按底部網址列,點選「將網址列移至頂端」,這樣 你的 iOS Chrome App 網址列就會跑到最上方了。

那如果原本的 Chrome App 網址列在上方,你想移到最下方底部,那我們就長按上方網址列,點選「將網址列移至底部」,即可將網址列改到底部。

方法二:在設定裡更改 Chrome app 網址列位置
第二個方法,我們也可以在 Chrome App 裡的「設定」中自由更改 Chrome 網址列位置,以下是具體步驟:
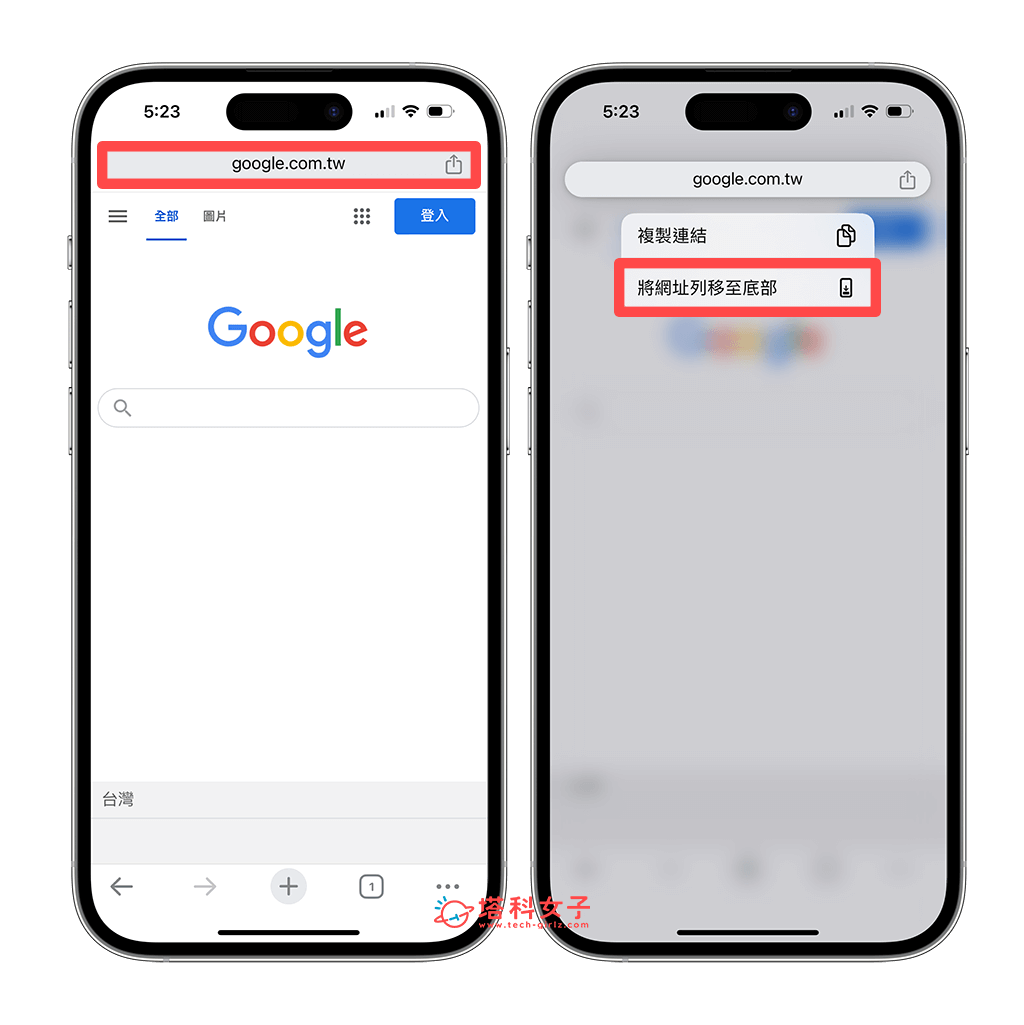
- 開啟 iOS 版 Chrome App,點選右下角「⋯」。
- 點選「設定」。

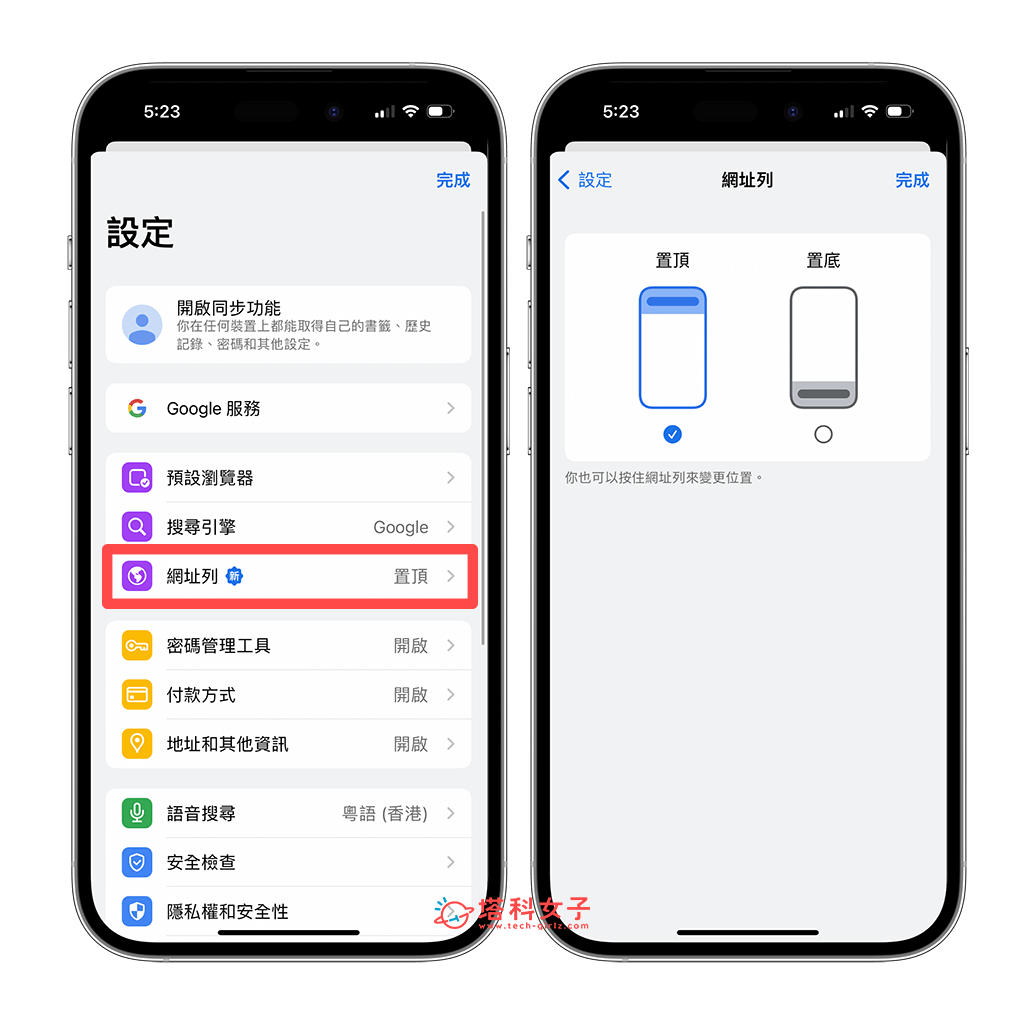
- 點選「網址列」。
- 選擇「置頂」或「置底」,並點選「完成」,這樣 iPhone Chrome App 網址列就會跑到下方或上方了。

總結
iPhone 上的 Safari 瀏覽器支援用戶自由調整網址列位置,無論是頂端或底部都可以,而現在 Google Chrome App 也支援用戶自由決定喜歡的網址列位置囉!只要長按網址列就能更改。
